Migrating from Divshot
Divshot has announce they will be shutting down on December 14, 2015. Here’s how to migrate your Divshot project to Surge, and continue to host your project with your custom domain name for free.
Install the Surge CLI
If you had the Divshot CLI installed, you should already have a relatively recent version of Node.js installed. Run the following command in your terminal to install Surge:
npm install --global surgePublish your project in one command
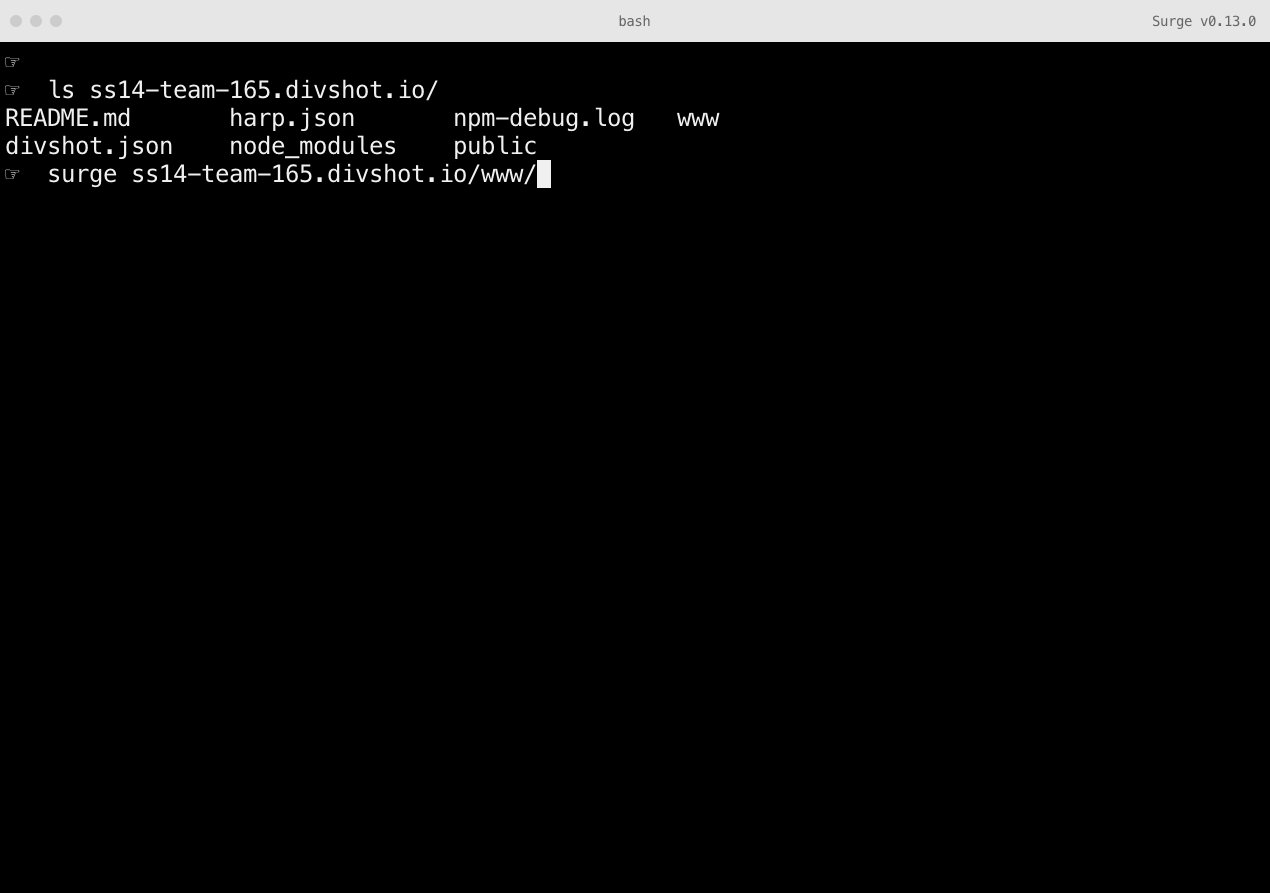
Now, in the directory of the project you want to publish, just run surge, passing in the directory you had listed as your Divshot root. If you are building a Jekyll, Middleman, or other statically generated site that has a build directory, use that folder:
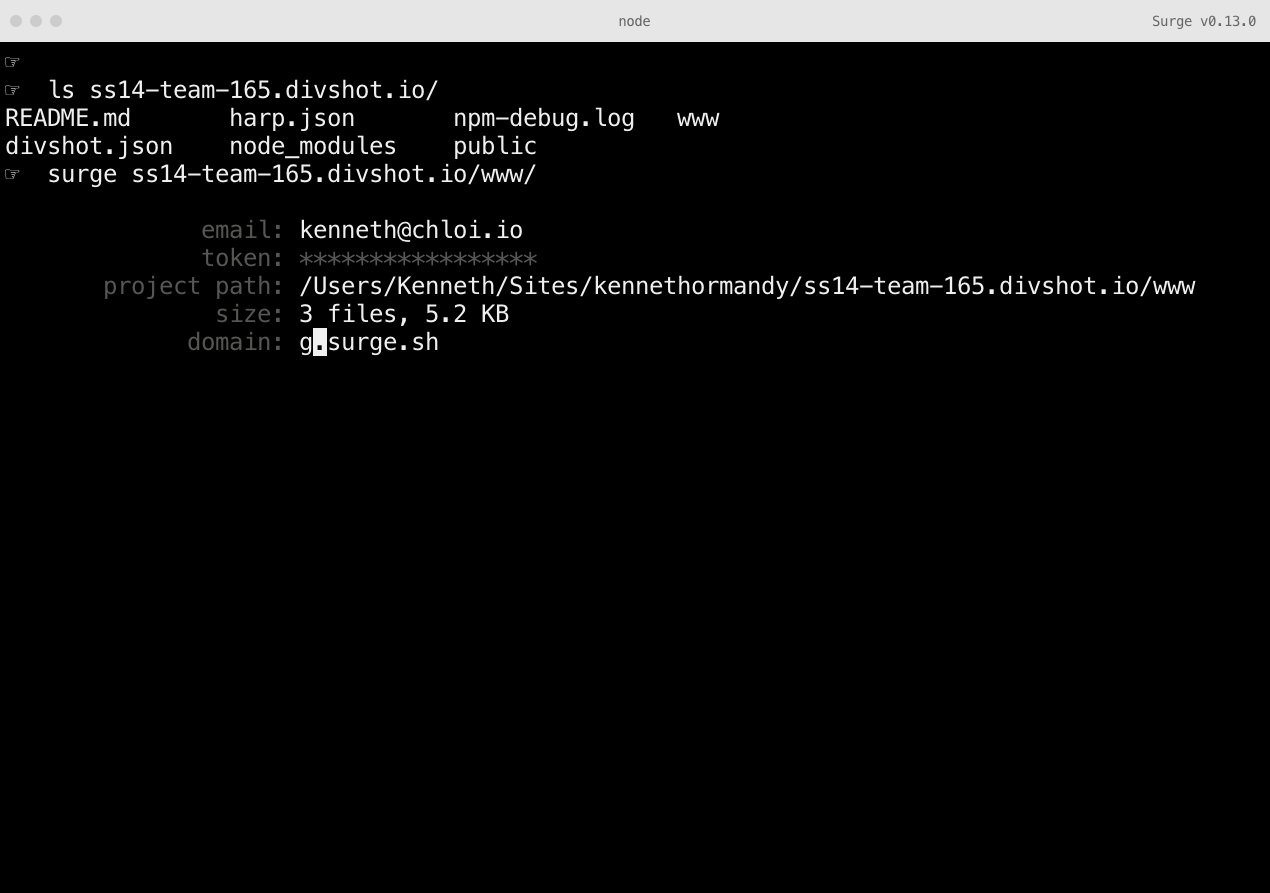
surge path/to/divshot-project/buildYou’ll be prompted to sign up for an account, and confirm if the current directory is the one you want to publish.
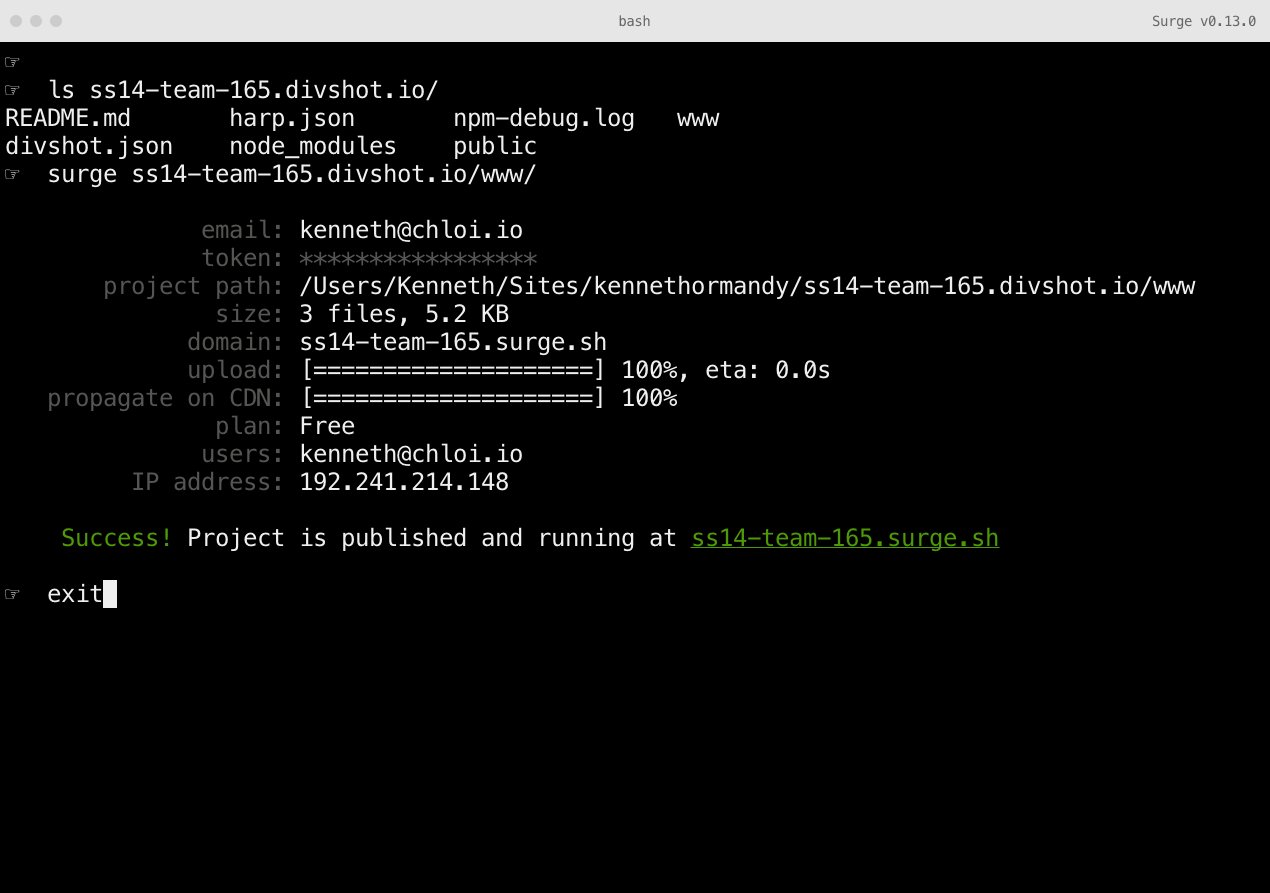
Finally, you’ll be able to use a randomly generated surge.sh subdomain, or enter your own custom subdomain.

Next steps
From here, you might want to add your own custom domain for free.
Here are some other features of Surge that can replace somewhat equivilant features on Divshot, making your transition as easy as possible:
Divshot Environments and Environment Domains
If you were using Divshot Environments or Environment Domains, you can set up your custom domain on Surge so you can deploy to any subdomain of your own domain, for free (step 3).
If you’d like to automatically manage deployment of different branches or staging situations, we reccomend doing this with Git Hooks and a Continuious Deployment service like Travis CI, CircleCI, or Codeship, all of which can be integrated with Surge.
Clean URLs
Divshot enabled clean URLs through a configuration option; these are always enabled on Surge.
Custom Routes
If you were using Divshot’s Custom Routes feature to publish an Ember, Angular, or any kind of HTML5 app using pushState routing, you can add a 200.html file to replace this on Surge.
Custom Redirects
If your project had custom redirects in your divshot.json file, you can move them to a ROUTER file on Surge instead. You’ll need to explicitly list the 301 status code for redirects where a status code wasn’t listed.
Custom Redirects on Surge are part of Surge Plus, which will require upgrading your project. You can do this right from the command line, when you publish a project with a ROUTER file.
Custom Headers
Surge automatically sets the correct headers depending for your file. Additonally, you can add a CORS file for Cross-Origin Resource Sharing support on Surge.
Cross-Origin resource support on Surge is part of Surge Plus, which will require upgrading your project. You can do this right from the command line, when you publish a project with a CORS file.
SSL and Force HTTPS
If you are using a surge.sh subdomain, or have added SSL to your custom domain, you may re-direct all traffic to HTTPS.
Collaboration
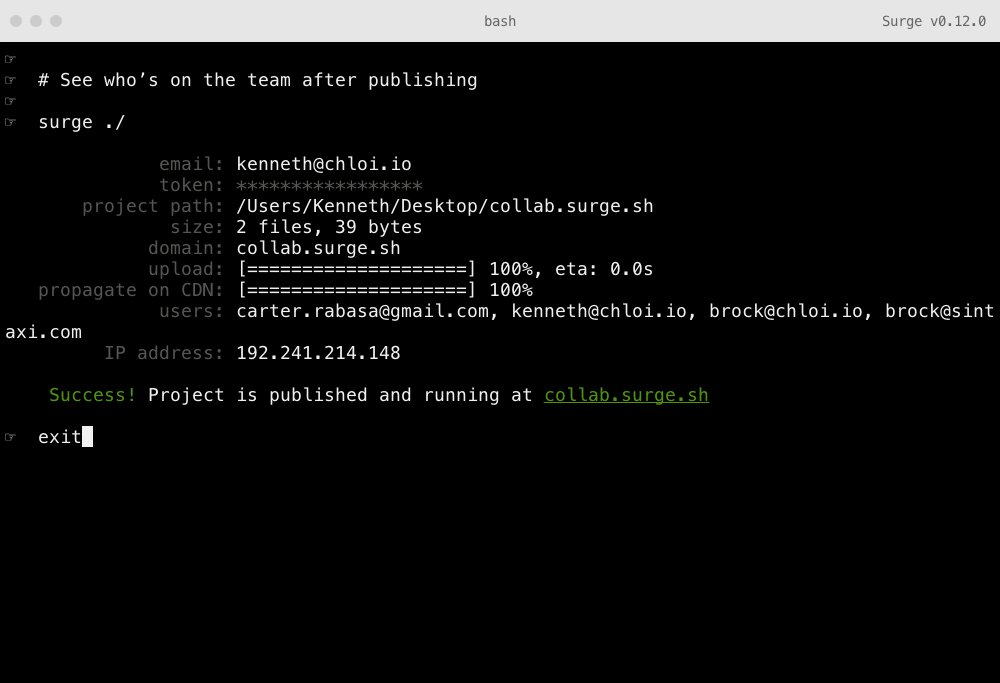
If you had a team or organisation on Divshot, you can add them as collaborators through the command line using surge --add.
Performance and Caching
Like on Divshot, you won’t need to configure anything to enable performance improvements. We automatically serve your project on the Surge CDN, and gzip text-based content. Additionally, we implement our Lucid Caching strategy for every project.
Password Protection
On Divshot, you may have password-protected your project using the Divshot CLI. With Surge, move these credentials into an AUTH file in the root of the directory you’re publishing. You can even do this using the CLI:
echo username:password > AUTHPassword protection on Surge are part of Surge Plus, which will require upgrading your project. You can do this right from the command line, when you publish a project with a AUTH file.
If you have more questions about migrating from Divshot, mention @surge_sh on Twitter or join our chat.