Deploying a Jekyll project
If you haven’t already, the first thing you’ll want to is install Surge using npm:
npm install -g surgeNow you have what you need to qucikly get your Jekyll site online.
Create a new Jekyll site
First, find and existing Jekyll project you have, or create a new project from your terminal:
# Create a new Jekyll site in the current directory
jekyll new ./You can now visit it in your browser using the jekyll serve command:
jekyll serve
# Server address: http://localhost:4000/
# Server running... press ctrl-c to stop.Now you have the basic starter site running.
Compiling your Jekyll site
Next, you can build your Jekyll site into flat HTML, CSS & JavaScript files.
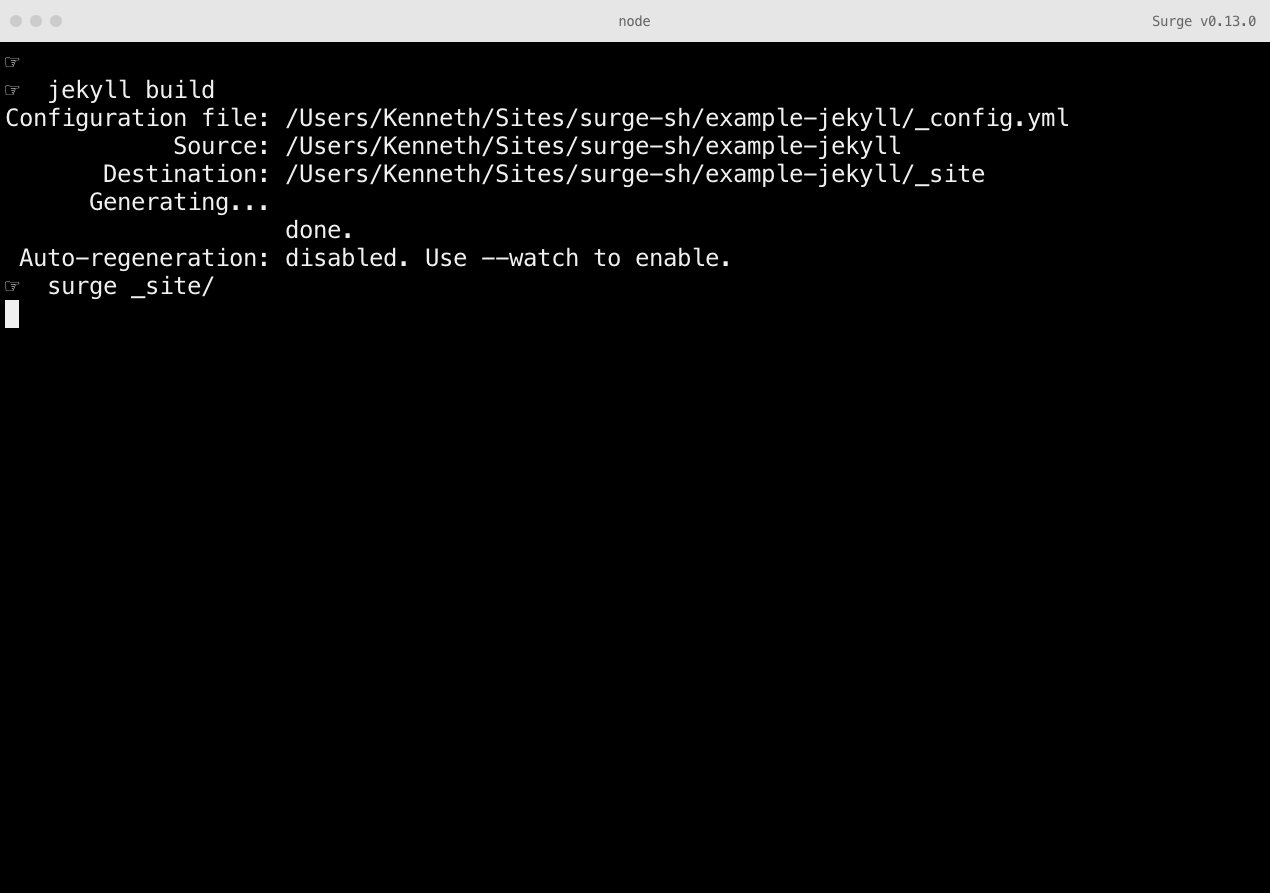
jekyll buildNow, your source code has been flattened into a _site/ directory. These will get be re-built each time you run jekyll build—they’re also the files you’ll want to publish to the web.
Deploying your Jekyll site
You can publish the _site/ directory to the web with the following command:
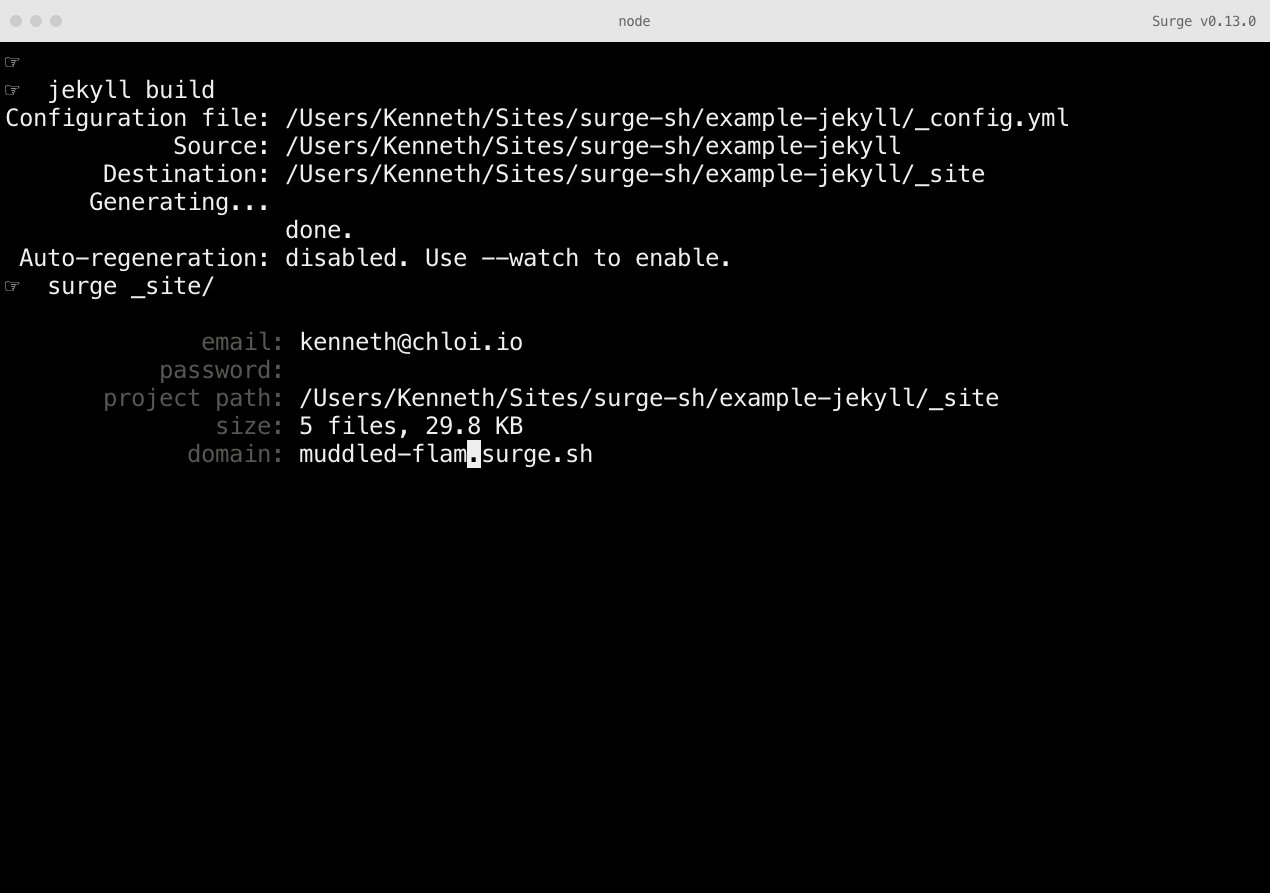
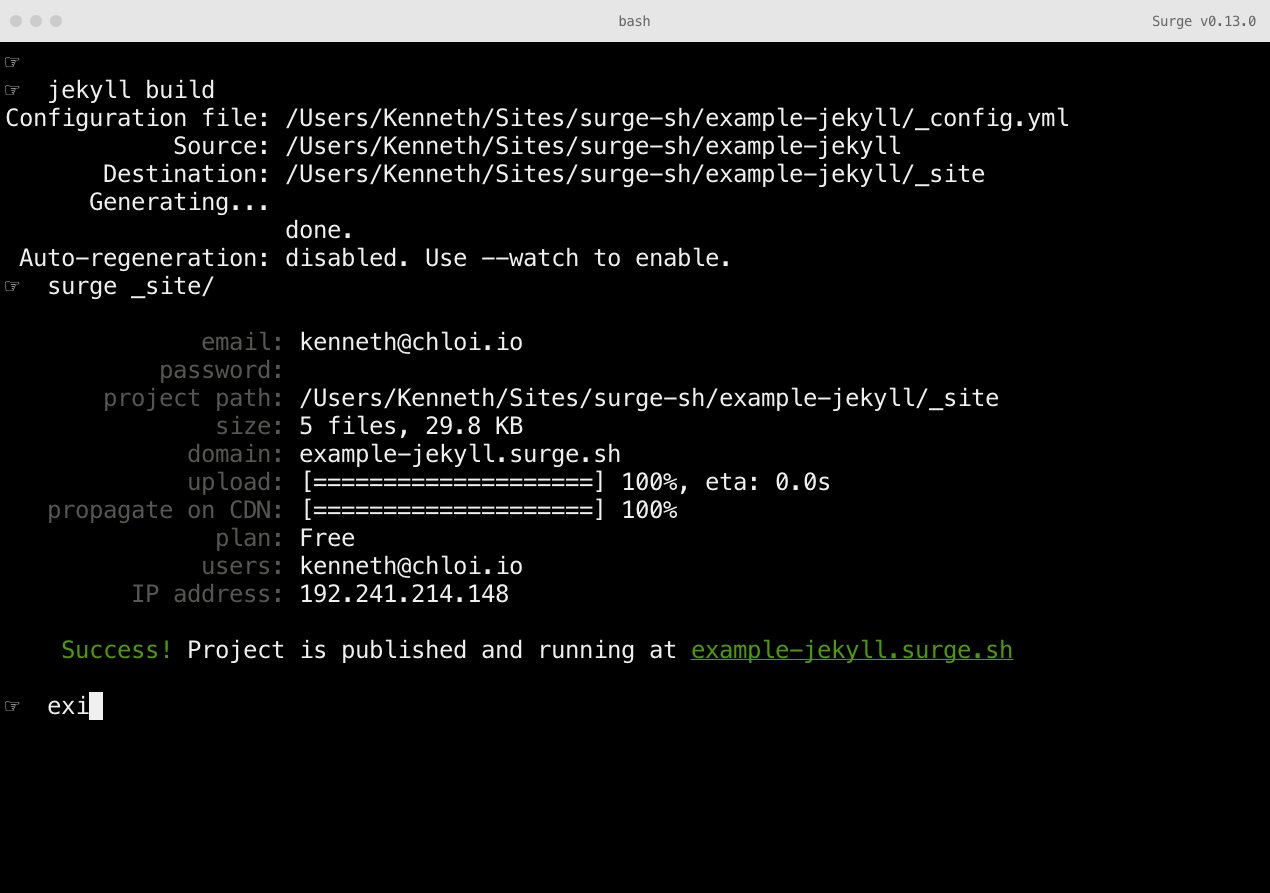
surge _site/You’ll be prompted to login or signup if you haven’t already. Then, you’ll be given a random subdomain. You can override this with something of your choosing, like example-jekyll.surge.sh:
surge _site/
email: you@example.com
project path: ~/Sites/jekyll-project/_site
domain: (random-suggestion.surge.sh) example-jekyll.surge.sh
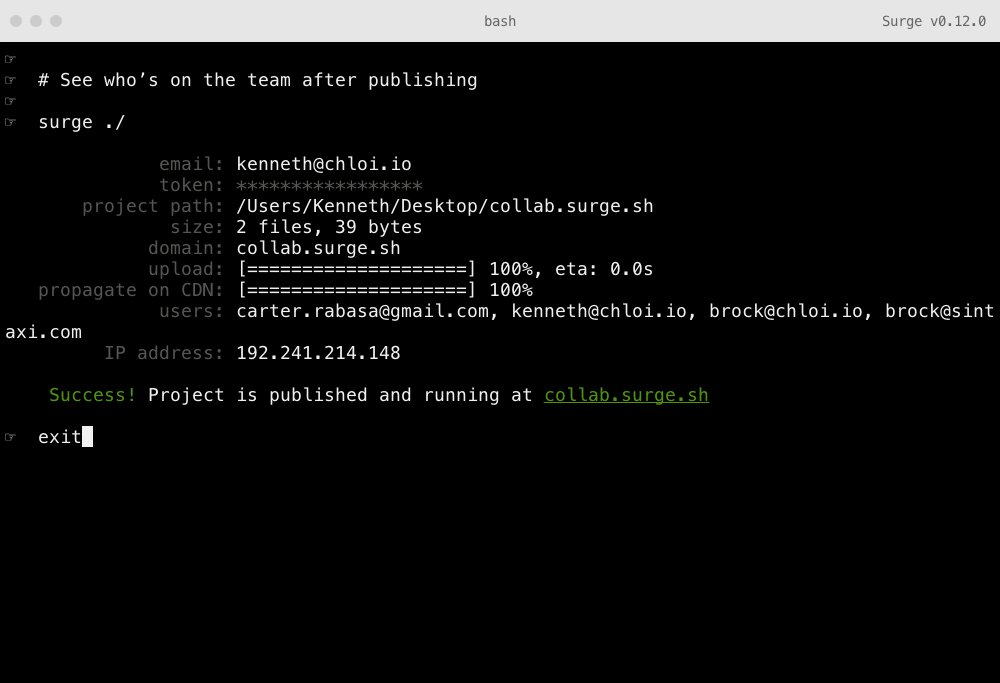
After hitting enter, you should get a message confirming your site is online:
Success! Project is published and running at example-jekyll.surge.shNice work, your site is now online.