Deploying continuously using Git Hooks
Surge doesn’t make any assumptions about what version control you use—that said, most front-end developers today are managing their projects with Git, so Surge already ignores any .git project history when you publish your project. Another improvement you can add is to publish your project after each git push to your repository.

Follow along
An open source companion to this guide is available on GitHub.Why Git Hooks
One popular way of doing this is using GitHub or Bitbucket web hooks. We will be adding this option in the future (follow us for an update when), but Git Hooks are actually a great option on their own: they allow you to achieve a very similar result without ever having to provide us access to your repository.
Creating a package.json file
The two npm modules you’ll need to add Git Hooks to your project are surge itself, and git-scripts.
If you don’t have a package.json file already, create one by running the following command in your terminal:
npm initThis will walk you through the process. Now, you can save both modules as development dependencies by running:
npm install --save-dev surge git-scriptsBoth git-scripts and surge will now be listed in your package.json file:
"devDependencies": {
"surge": "latest",
"git-scripts": "0.2.1"
}Adding Git Hooks
The Git Scripts package you’ve installed now allows you to add Git Hooks right into your package.json file. After the devDependencies section, add the following:
"devDependencies": {
"surge": "latest",
"git-scripts": "0.2.1"
},
"git": {
"scripts": {
"pre-push": "surge --project ./ --domain example-githooks.surge.sh"
}
}Now, when you push to your repository…
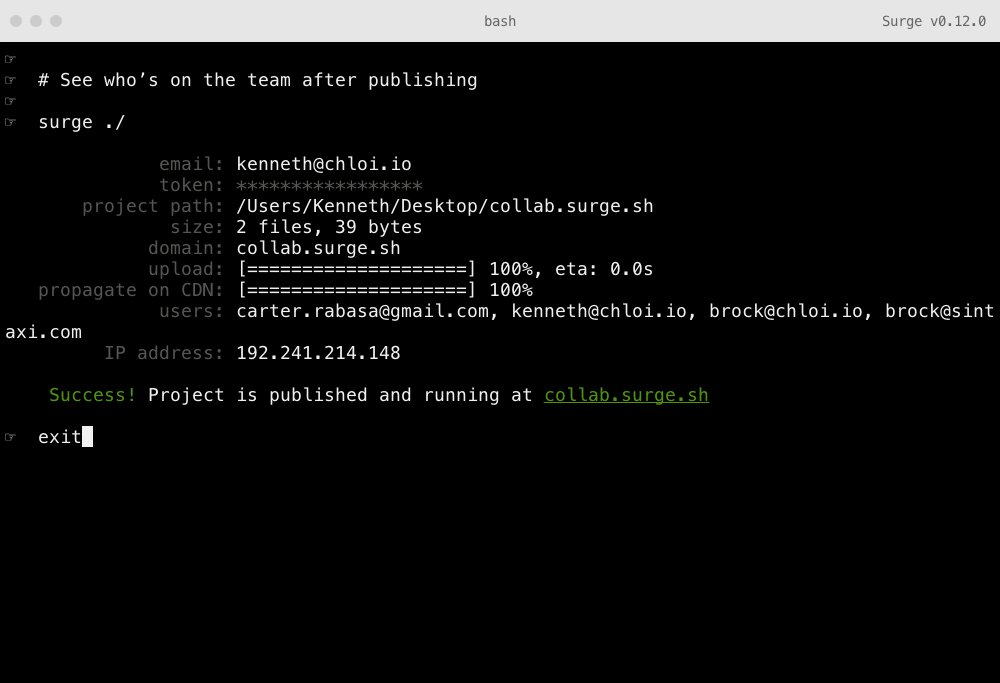
git push origin master…the pre-push Git Hook will run surge and publish the current directory to example-githooks.surge.sh.
You can customzie this command to publish a different directory by changing the path to the --project, and you’ll want to change the --domain to your own; more details are in Getting started with Surge.
If you get an error, double check the commas in your package.json file! You can also test it qucikly by pasting it into JSONLint.