
Integrating with Travis CI
Continuous Integration services like Travis CI make it possible to run Surge and publish your project each time you push to a GitHub repository. This also makes it possible to publish each time your tests pass, or when someone opens up a pull request.
- Get your token
- Add your project’s repository to Travis CI
- Push a
.travis.ymlfile that will run thesurgecommand

Follow along
An open source companion to this guide is available on GitHub.Get your token
Your secret Surge token allows services like Travis CI to login and publish projects on your behalf. Get your Surge token by running the following command in your terminal:
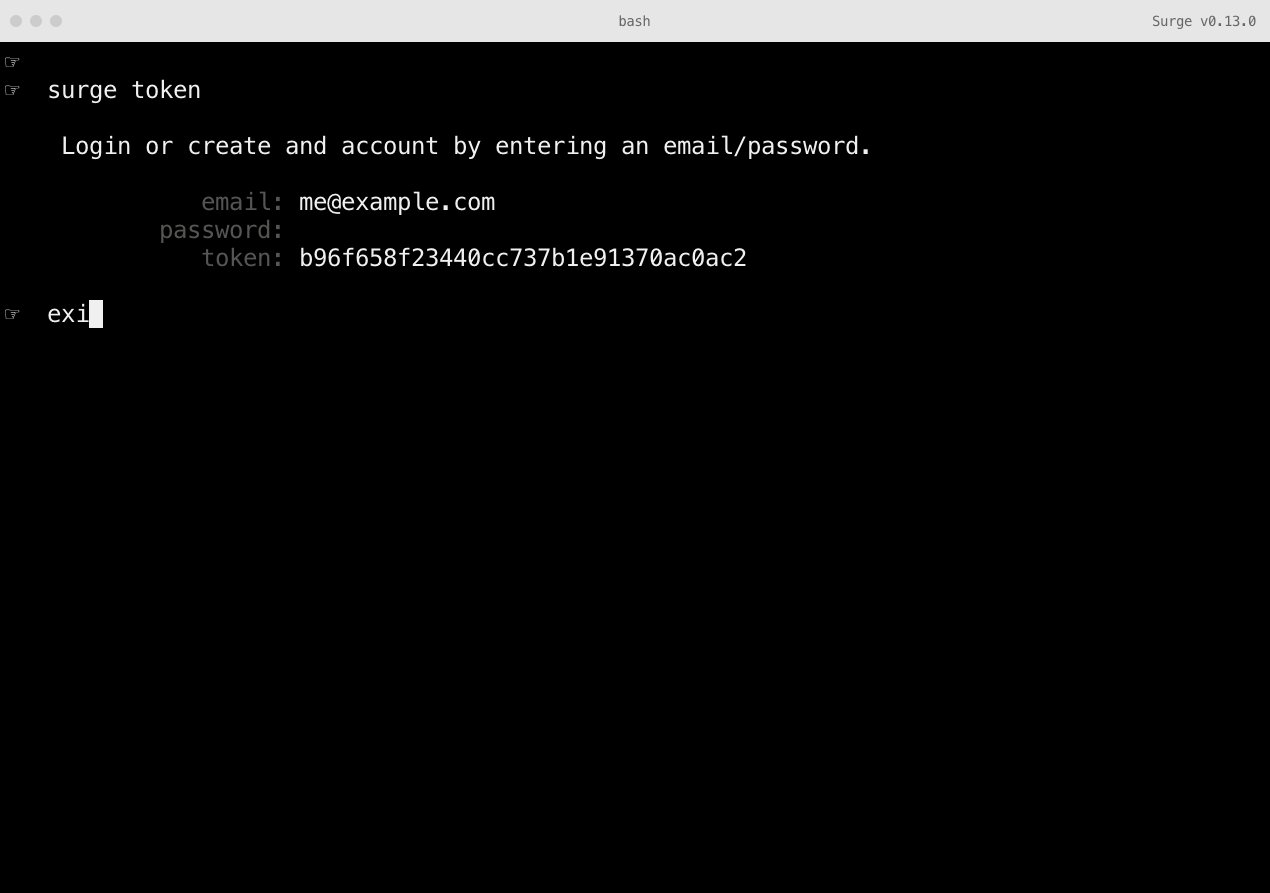
surge tokenYou’ll be asked to login again, and afterwards your token will be displayed like this:
token: a142e09a6b13a21be512b141241c7123
Add your project’s repository to Travis CI
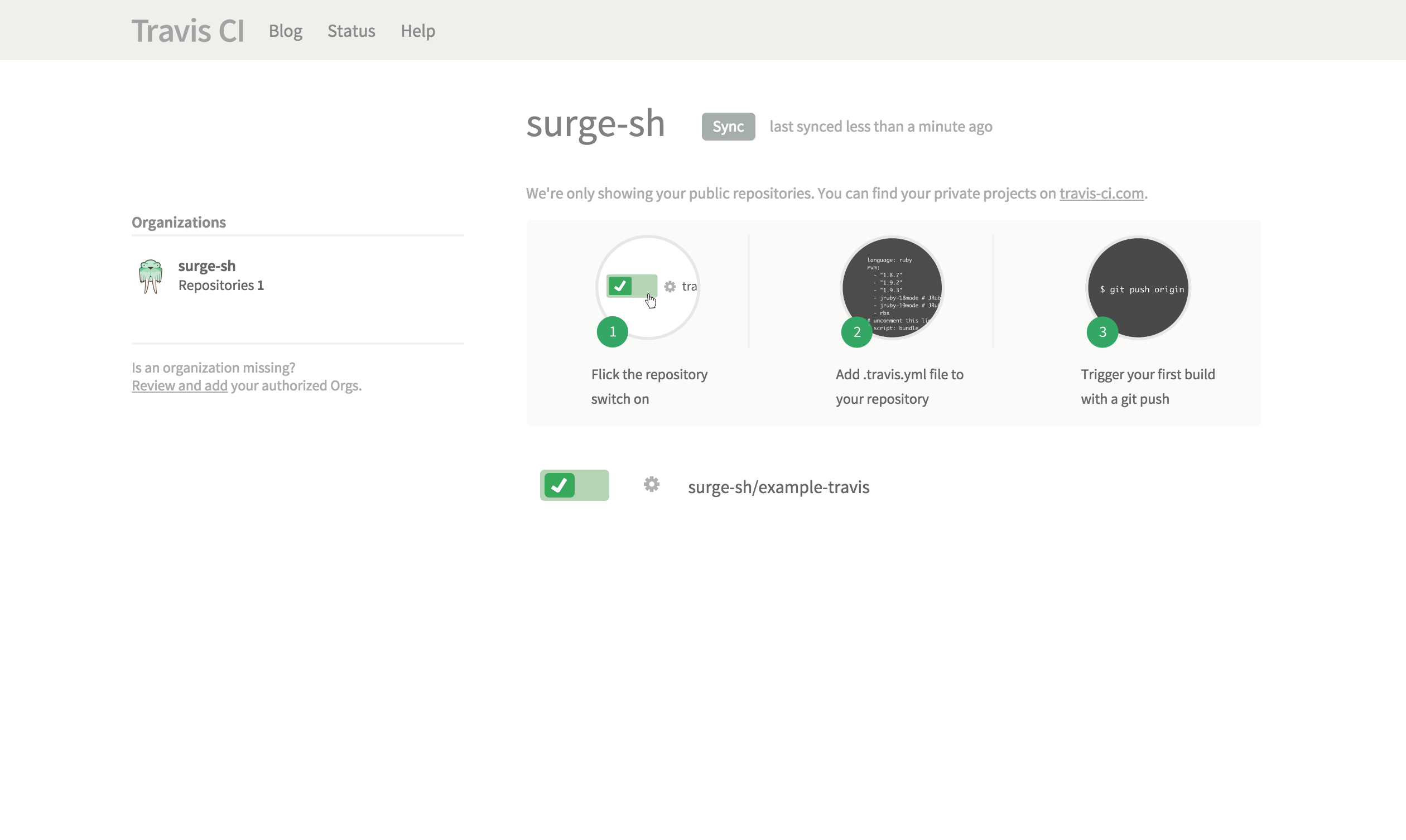
Now you are ready to login and setup your project on Travis CI. Add your project’s GitHub repo to your list of Travis CI projects. The screenshots are using the surge-sh/example-travis repo:

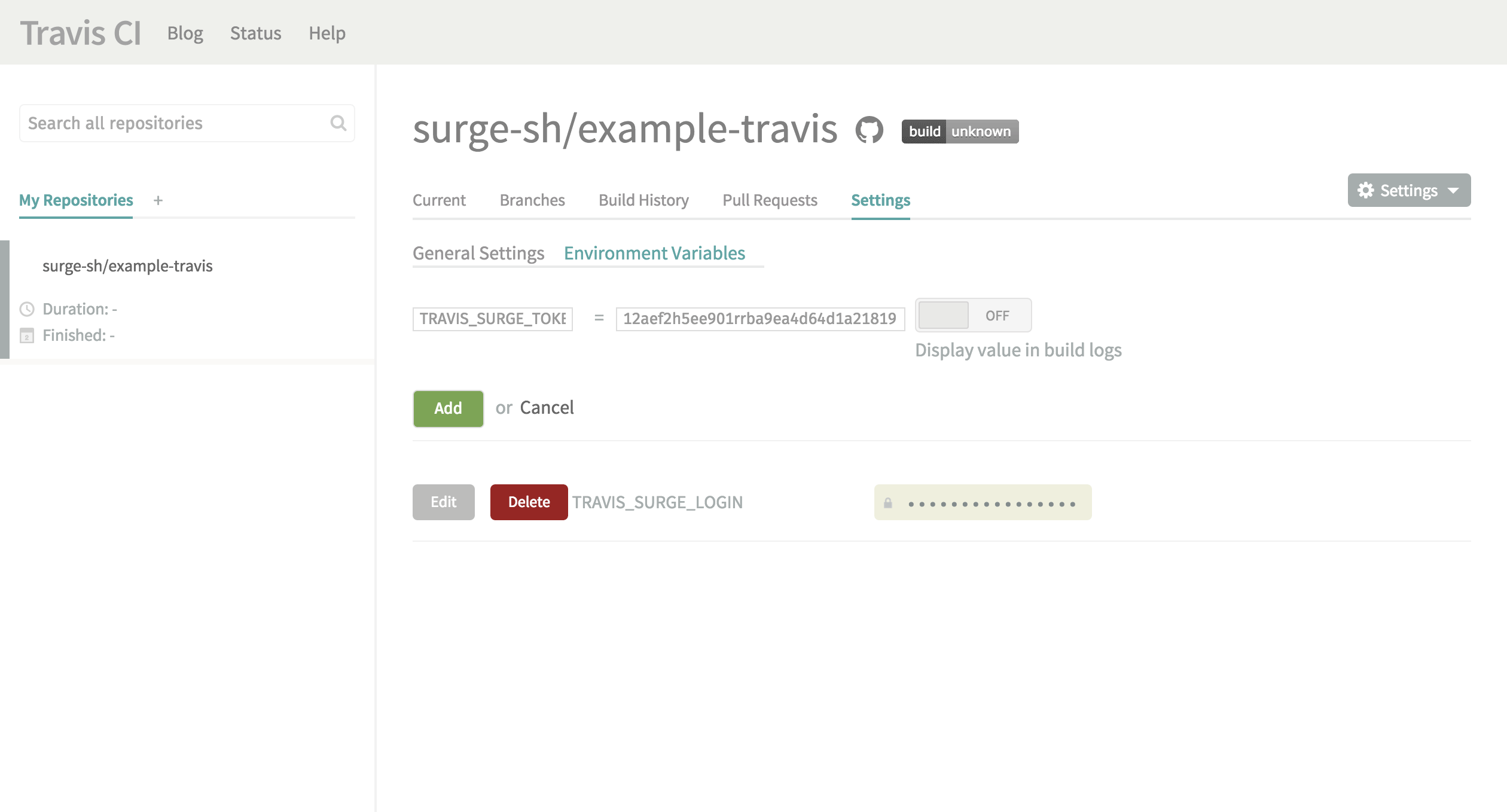
Press Environment Variables next, and you’ll be able to secretly add your email address and token so Travis CI can login to Surge for you:

Create one environment variable called:
SURGE_LOGIN…and set it to the email address you use with Surge. Next, add another environment variable called:
SURGE_TOKEN…and set it to your Surge token.
Push a .travis.yml file that will run the surge command
Travis CI machines won’t have Surge installed by default, so you also need to save Surge as a [development dependency] to your project. You can do this by creating a package.json file if you don’t have one already. Run the following command in your terminal to be walked through making this file (you can hit enter to accept the defaults):
npm initYou will end up with a file that looks something like this one.
Next, run this command to save Surge as a devDependency, so Travis CI will install it:
npm install --save-dev surgeDouble-check your tests
If you needed to add a new package.json file, you’ll want to make one small change. It’s possible your initial build will fail if you don’t have any tests, or if you have the default test command in your package.json.
You can add tests or just clear this out of your package.json file entirely, changing:
"scripts": {
"test": "echo \"Error: no test specified.\" && exit 1"
}…into:
"scripts": {
"test": "echo \"Error: no test specified.\""
}Commit this change, and push it to your repo. Now, even if you don’t have tests, Travis CI will be able to move onto the deployment command.
The last step is to add a .travis.yml file to your project. Travis CI uses this
file in the root of your repository to learn about your project and how you want your builds to be executed.
.travis.ymlcan be very minimalistic or have a lot of customization in it.
Your .travis.yml file should loook like this:
language: node_js
node_js:
- "0.12"
after_success:
- surge --project ./path/to/your-project --domain your-project.surge.shAfter you push you successfully push to your repository, Travis CI will run surge. Replace ./path/to/your-project with the path to the source files in your repository, and your-project.surge.sh with the domain you’d like to publish to.
There are more examples of what you can do with a .travis.yml file directly from Travis CI.